Wydawca treści
Wydawca treści
Informacja o plikach cookies
Zasady przetwarzania danych osobowych pozyskanych za pośrednictwem serwisu internetowego w domenie lasy.gov.pl (strona internetowa)
Administratorem Pani/Pana danych osobowych jest Dyrekcja Generalna Lasów Państwowych, ul. Grójecka 127, 02-124 Warszawa, tel. 22 58 98 100, faks 22 58 98 171, e-mail: sekretariat@lasy.gov.pl
Administrator wyznaczył osobę odpowiedzialną za nadzorowanie przetwarzania danych osobowych, z którą można się skontaktować we wszystkich sprawach dotyczących przetwarzania danych osobowych oraz korzystania z praw związanych z przetwarzaniem danych, kierując korespondencję na adres wskazany powyżej, lub poprzez adresem e-mail dane.osobowe@lasy.gov.pl.
Przywiązujemy szczególną wagę do ochrony prywatności naszych klientów, kontrahentów i pracowników. Jednym z jej kluczowych aspektów jest ochrona praw i wolności osób fizycznych w związku przetwarzaniem ich danych osobowych.
Dbamy, by przetwarzanie Pani/Pana danych odbywało się zgodne z przepisami Ogólnego Rozporządzenia o Ochronie Danych 2016/679/WE (zwanego dalej „RODO”), ustawy o ochronie danych osobowych, a także przepisami szczególnymi (zawartymi m.in. w prawie pracy, czy ustawie o rachunkowości).
Dyrekcja Generalna LP jest administratorem danych osobowych w rozumieniu art. 4 pkt 7 RODO, korzystamy też z usług podmiotów przetwarzających, o których mowa w art. 4 pkt. 8 RODO – przetwarzają one dane osobowe w imieniu administratora.
Wdrażaliśmy odpowiednie środki techniczne i organizacyjne, aby zapewnić stopień bezpieczeństwa odpowiadający ewentualnemu ryzyku naruszenia praw lub wolności osób fizycznych o różnym prawdopodobieństwie wystąpienia i wadze zagrożenia.
Przetwarzamy Pani/Pana dane w celu:
- rozpatrywania skarg, wniosków i petycji kierowanych do DGLP: (zgodnie z art. 6 ust. 1 lit. c RODO w zw.. z ustawą z dnia 14 czerwca 1960 Kodeks postępowania administracyjnego);
- koordynowania oraz sprawowania nadzoru nad działalnością dyrektorów RDLP oraz kierowników innych jednostek organizacyjnych LP o zasięgu krajowym (zgodnie z art. 6 ust. 1 lit. c RODO w zw. z § 33 ustawy z dnia 28 września 1991 r o lasach oraz § 8 Statutu Państwowego Gospodarstwa Leśnego Lasy Państwowe z dnia 18 maja 1994 r.);
- zabezpieczenie ewentualnych roszczeń DGLP, jeżeli takie roszczenia powstaną, na podstawie prawnie uzasadnionego interesu DGLP polegającego na obronie przed roszczeniami osób trzecich lub dochodzeniu swoich roszczeń (zgodnie z art. 6 ust. 1 lit. f RODO);
- zawarcia i realizacji umowy, podanie danych jest dobrowolne, ale niezbędne do zawarcia i wykonania umowy;
- założenia konta niezbędnego do złożenia zamówienia i udziału w sprzedaży JDW na portalu e-klimat.lasy.gov.pl, podanie danych jest dobrowolne, ale niezbędne do założenia konta i korzystania z dostępnych w nim funkcjonalności;
- dopełnienia obowiązków podatkowych ciążących na administratorze danych osobowych.
Jako pracodawca, przetwarzamy dane pracowników oraz osób, które współpracują z nami na podstawie innej niż stosunek pracy.
Nie udostępniamy danych osobowych poza wyjątkami, gdy jesteśmy do tego zobowiązani na podstawie przepisów prawa i wyłącznie w zakresie określonym tymi przepisami.
Dokładamy staranności w celu ochrony interesów osób, których dane dotyczą, a w szczególności zapewniamy, aby dane te były:
- przetwarzane zgodnie z prawem, rzetelnie i w sposób przejrzysty dla osoby, której dane dotyczą;
- zbierane w konkretnych, wyraźnych i prawnie uzasadnionych celach i nieprzetwarzane dalej w sposób niezgodny z tymi celami;
- adekwatne, stosowne oraz ograniczone do tego, co niezbędne do celów, w których są przetwarzane;
- prawidłowe i w razie potrzeby uaktualniane; podejmujemy działania, aby dane osobowe, które są nieprawidłowe w świetle celów ich przetwarzania, zostały niezwłocznie usunięte lub sprostowane;
- przechowywane w formie umożliwiającej identyfikację osoby, której dane dotyczą, przez okres nie dłuższy, niż jest to niezbędne do celów;
- przetwarzane w sposób zapewniający odpowiednie bezpieczeństwo danych osobowych, w tym ochronę przed niedozwolonym lub niezgodnym z prawem przetwarzaniem oraz przypadkową utratą, zniszczeniem.
Dane przetwarzamy w związku z wypełnieniem obowiązku prawnego ciążącego na Dyrekcji Generalnej LP, jako administratorze danych osobowych.
Dane przetwarzamy również na podstawie zgody, która może zostać wycofana w każdym momencie. Innym przypadkiem jest sytuacja, w której przetwarzanie danych jest niezbędne do wykonania umowy.
Przetwarzanie może być także niezbędne do celów wynikających z naszych prawnie uzasadnionych interesów, czego przykładem jest dochodzenie roszczeń przez DGLP.
Stosujemy odpowiednie zabezpieczenia techniczne i organizacyjne, aby zapewnić ochronę danych osobowych. Podmioty współpracujące z nami, również są zobowiązane do zarządzania danymi osobowymi zgodnie z przyjętymi przez nas wymogami bezpieczeństwa i ochrony prywatności.
Posiada Pani/Pan prawo do dostępu do treści danych, ich modyfikacji (sprostowania, uaktualnienia), wniesienia sprzeciwu wobec przetwarzania danych (zgodnie z art. 15-21 RODO);
Dane nie będą przekazywane poza terytorium EOG.
DGLP oświadcza, że podczas przetwarzania danych nie wykorzystuje mechanizmu profilowania;
W przypadkach uznania, iż przetwarzanie danych przez DGLP narusza przepisy RODO, przysługuje Pani/Panu prawo do wniesienia skargi do organu nadzorczego - Prezesa Urzędu Ochrony Danych Osobowych.
Informacji udzielamy na piśmie lub w inny sposób, w tym – w stosownych przypadkach – elektronicznie. Informacji możemy udzielić ustnie, o ile innymi sposobami potwierdzimy Pani/Pana tożsamość. Informacji staramy się udzielać bez zbędnej zwłoki – z zasady w terminie miesiąca od otrzymania żądania. W razie potrzeby termin ten przedłużymy z uwagi na skomplikowany charakter żądania lub liczbę żądań. Jednak w każdym przypadku, w terminie miesiąca od otrzymania żądania, poinformujemy Panią/Pana o podjętych działaniach i (w stosownych przypadkach) o przedłużeniu terminu, z podaniem przyczyny takiego opóźnienia.
Dane osobowe przechowujemy w formie umożliwiającej identyfikację osoby, której dane dotyczą, przez okres nie dłuższy, niż jest to niezbędne do celów, w których dane te są przetwarzane. Okres przetwarzania danych osobowych wynika z przepisów prawa archiwalnego.
Pliki „cookies” to niewielkie pliki zapisywane na Pani/Pana komputerze, w którym przechowywane są ustawienia i inne informacje używane na odwiedzanych stronach. Pliki „cookies” mogą zawierać ustawienia witryn lub być używane do śledzenia interakcji użytkowników z witryną oraz mogą zawierać informacje niezbędne do prawidłowego działania serwisu. Korzystamy z plików „cookies” w celu m.in. dostosowania zawartości naszej strony do Pani/Pana preferencji oraz optymalizacji korzystania ze stron internetowych, utrzymania sesji (po zalogowaniu), dzięki której użytkownik nie musi na każdej podstronie ponownie wpisywać loginu i hasła, a także wspierania i egzekwowania działań pozwalających zachować bezpieczeństwo.
Przeglądarki internetowe zwykle domyślnie dopuszczają przechowywanie plików „cookies” na Pani/Pana urządzeniu.
Posiada Pani/Pan możliwość skonfigurowania własnej przeglądarki internetowej tak, aby całkowicie lub częściowo wyłączyć przechowywanie plików „cookies” na urządzeniu. Wyłączenie przechowywania plików „cookies” może spowodować, że niektóre funkcje serwisu mogą nie działać poprawnie.
Przy korzystaniu z serwisu część danych o Pani/Panu może być automatycznie zbierana i przetwarzana przez narzędzia podmiotów zewnętrznych, z których korzystamy. Do celów statystycznych DGLP korzysta z narzędzia Google Analytics, działającego w oparciu o własne pliki „cookies”. Polecamy zapoznanie się z Polityką prywatności Google Analytics. Dodatkowo wykorzystywane są: wtyczki, przyciski lub inne narzędzia umożliwiające dzielenie się treścią na portalach społecznościowych, takich jak: Facebook, Twitter, Flickr, Instagram, mapy Google Maps, OpenStreetMap, filmy z serwisu Youtube.
Dokładamy należytej staranności, aby chronić Pani/Pana dane w związku z korzystaniem z serwisu. Nie odpowiadamy jednak za politykę prywatności podmiotów zewnętrznych, z usług, których korzystamy, lub serwisów, do których zamieszcza linki. Zachęcamy, więc do zapoznania się z zasadami obowiązującymi u tych podmiotów.
DGLP, mając świadomość ponoszonej odpowiedzialności za ochronę danych osobowych powierzonych nam przez Panią/Pana, traktuje kwestie bezpieczeństwa z najwyższą starannością, dokłada wszelkich starań, aby chronić serwis wraz z przetwarzanymi na nim danymi, m. in. przed nieuprawnionym dostępem osób trzecich. W tym celu stosujemy fizyczne środki bezpieczeństwa, systemy bezpieczeństwa zabezpieczające dostęp do serwerów i serwisu oraz rozwiązania kryptograficzne. Dane osobowe udostępniane są wyłącznie tym pracownikom oraz podmiotom, którym są one niezbędne do realizacji zadań i są one przetwarzane wyłącznie w celach opisanych w niniejszej Polityce.
Informacja o przetwarzaniu danych osobowych przez
Dyrekcję Generalną Lasów Państwowych
Zgodnie z art. 13 Rozporządzenia PE i Rady 2016/679 z dnia 27 kwietnia 2016 r. (dalej: „RODO”) Dyrekcja Generalna LP informuje, iż:
- Administratorem Państwa danych osobowych jest Dyrekcja Generalna Lasów Państwowych z siedzibą w Warszawie ul. Grójecka 127, 02-124 Warszawa, tel. 22 58 98 100, e-mail: sekretariat@lasy.gov.pl (dalej: „DGLP”);
- DGLP wyznaczyła osobę odpowiedzialną za nadzorowanie przetwarzania danych osobowych, z którą można się skontaktować we wszystkich sprawach dotyczących przetwarzania danych osobowych oraz korzystania z praw związanych z przetwarzaniem danych, kierując korespondencję na adres wskazany powyżej, lub poprzez adresem e-mail osobowe@lasy.gov.pl.
- DGLP przetwarza Pani/Pana dane w celu:
- rozpatrywania skarg, wniosków i petycji kierowanych do DGLP: (zgodnie z art. 6 ust. 1 lit. c RODO w zw.. z ustawą z dnia 14 czerwca 1960 Kodeks postępowania administracyjnego);
- koordynowania oraz sprawowania nadzoru nad działalnością dyrektorów RDLP oraz kierowników innych jednostek organizacyjnych LP o zasięgu krajowym (zgodnie z art. 6 ust. 1 lit. c RODO w zw. z § 33 ustawy z dnia 28 września 1991 r o lasach oraz § 8 Statutu Państwowego Gospodarstwa Leśnego Lasy Państwowe z dnia 18 maja 1994 r.);
- zabezpieczenie ewentualnych roszczeń DGLP, jeżeli takie roszczenia powstaną, na podstawie prawnie uzasadnionego interesu DGLP polegającego na obronie przed roszczeniami osób trzecich lub dochodzeniu swoich roszczeń (zgodnie z art. 6 ust. 1 lit. f RODO);
- zawarcia i realizacji umowy, podanie danych jest dobrowolne, ale niezbędne do zawarcia i wykonania umowy;
- założenia konta niezbędnego do złożenia zamówienia i udziału w sprzedaży JDW na portalu e-klimat.lasy.gov.pl, podanie danych jest dobrowolne, ale niezbędne do założenia konta i korzystania z dostępnych w nim funkcjonalności;
- dopełnienia obowiązków podatkowych ciążących na administratorze danych osobowych.
- W związku z przetwarzaniem danych osobowych w celach wskazanych w pkt 3, Pani/Pana dane mogą być udostępnianie innym odbiorcom lub kategoriom odbiorców, tj. jednostkom organizacyjnym Państwowego Gospodarstwa Leśnego LP w tym Zakładowi Informatyki Lasów Państwowych. Dodatkowo odrębnym podmiotom, które przetwarzają Pani/Pana dane w imieniu Administratora na podstawie umowy powierzenia przetwarzania danych osobowych (podmioty przetwarzające);
- Pani/Pana dane będą przetwarzane przez okres niezbędny do realizacji wskazanych w pkt 3 celów przetwarzania, tj. do czasu rozpoznania złożonego przez Pani/Pana wniosku lub skargi lub do czasu prawomocnego zakończenia postępowania dot. sporu powstałego z DGLP. Dane będą przechowywane przez okres do 25 lat.
- Posiada Pani/Pan prawo do dostępu do treści danych, ich modyfikacji (sprostowania, uaktualnienia), wniesienia sprzeciwu wobec przetwarzania danych (zgodnie z art. 15-21 RODO);
- Dane nie będą przekazywane poza terytorium EOG.
- DGLP oświadcza, że podczas przetwarzania danych nie wykorzystuje mechanizmu profilowania;
- W przypadkach uznania, iż przetwarzanie danych przez DGLP narusza przepisy RODO, przysługuje Pani/Panu prawo do wniesienia skargi do organu nadzorczego - Prezesa Urzędu Ochrony Danych Osobowych.
- Podanie danych osobowych jest wymogiem ustawowym. Konsekwencją niepodania danych osobowych będzie brak możliwości podjęcia działań, o których mowa w pkt 3.
 Najnowsze aktualności
Najnowsze aktualności
 Polecane artykuły
Polecane artykuły
IV Mielecki Leśny MiniRajd Rowerowy
IV Mielecki Leśny MiniRajd Rowerowy



22 czerwca 2014 r. na terenie lasów Nadleśnictwa Mielec odbędzie się IV Mielecki Leśny MiniRajd Rowerowy. Imprezę organizuje tradycyjnie Mielecki Klub Górski „Carpatia”, Polskie Towarzystwo Gimnastyczne „Sokół 1893” w Mielcu, a organizatorów wspierają: Liga Ochrony Przyrody Okręg Podkarpacki, Nadleśnictwo Mielec, Koło Zakładowe Stowarzyszenia Inżynierów i Techników Leśnictwa i Drzewnictwa przy Nadleśnictwie Mielec oraz Mielecka Rowerowa Masa Krytyczna.
Patronat Honorowy nad Imprezą objął Starosta
Powiatu Mieleckiego.
W tegorocznej edycji imprezy rowerzyści wystartują na 4 trasach zróżnicowanych pod względem długości i stopnia trudności. Wszystkie trasy poprowadzone zostaną przez najatrakcyjniejsze zakątki mieleckich lasów.
Miejsce startu zaplanowano na parkingu koło siedziby Nadleśnictwa Mielec przy ulicy Partyzantów 11 w Mielcu.
Godzina rozpoczęcia imprezy to 8:30.
Od godziny 8:30 odbywać będzie się wpisywanie uczestników na listy startowe,
na cztery trasy MiniRajdu.
Godziny startu poszczególnych tras:
9:00 – start rowerzystów na trasie nr 4 (długość 55 km)
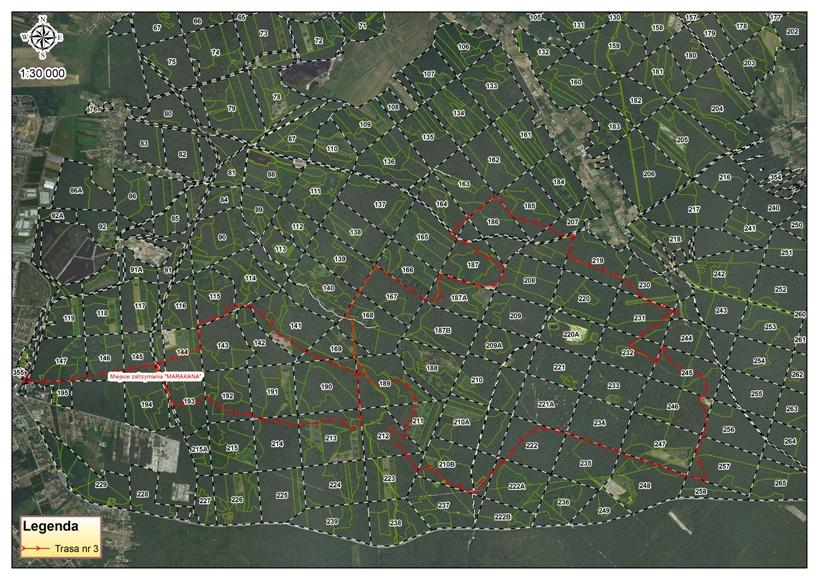
9:30 – start rowerzystów na trasie nr 3 (długość 25 km)
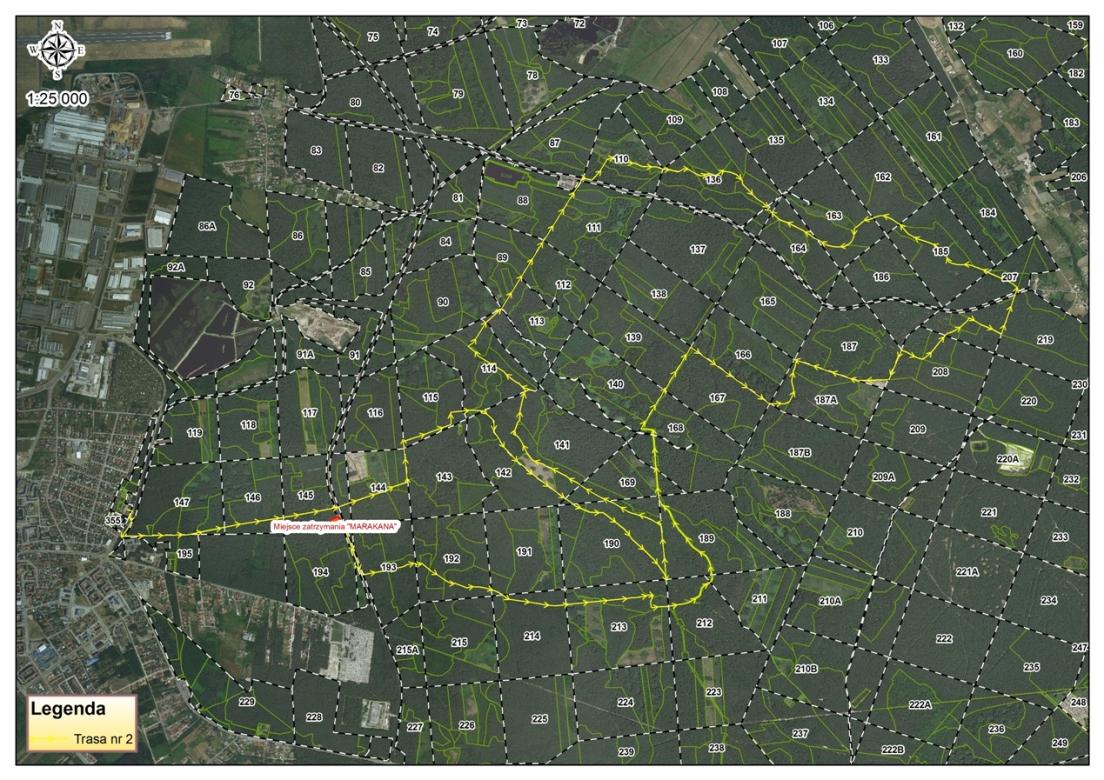
10:30 – start rowerzystów na trasie nr 2 (długość 22 km)
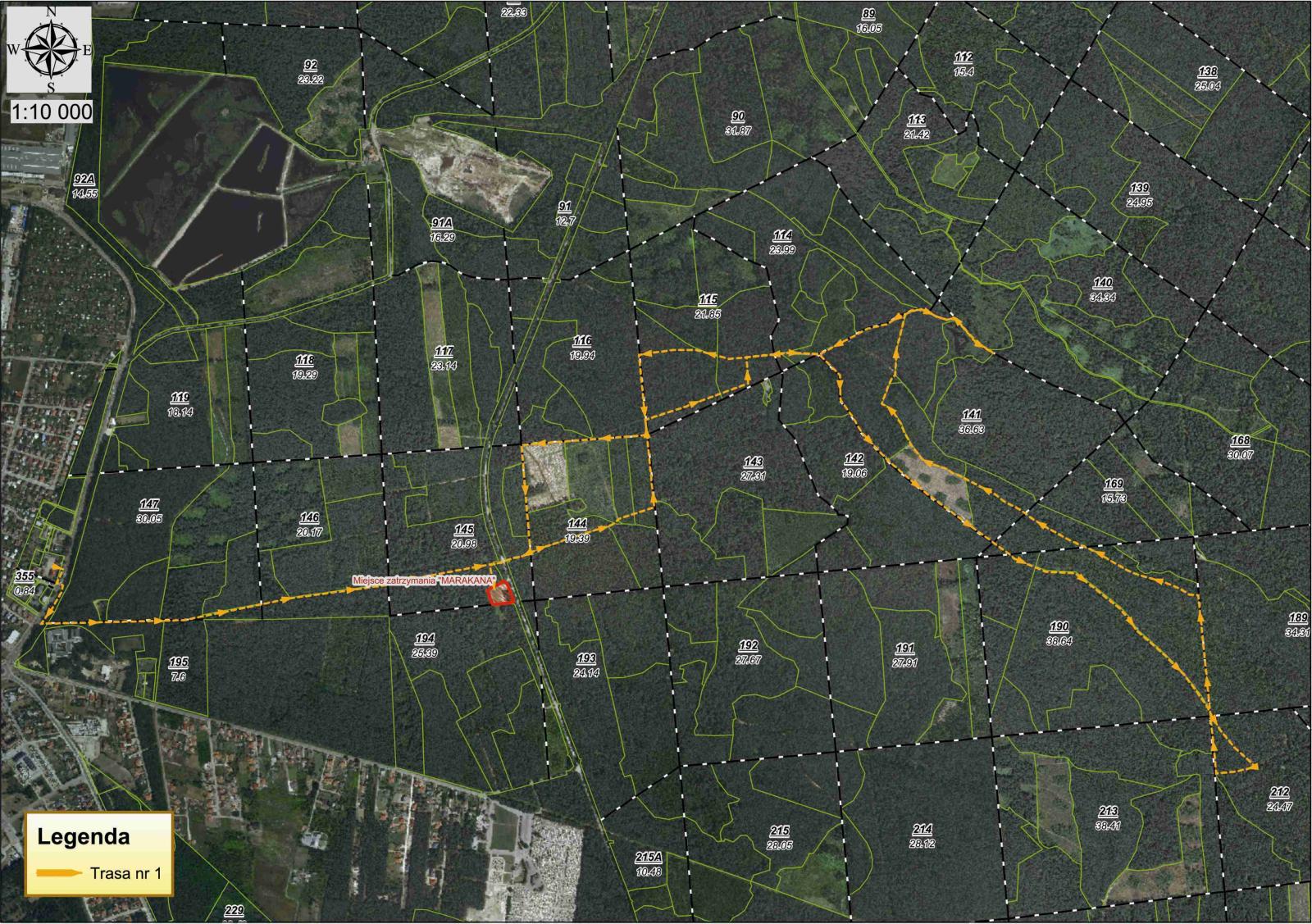
11:00 – start rowerzystów na trasie nr 1 „Rodzinnej" (długość 10 km)
Uwaga godziny startu na poszczególnych trasach mogą ulec zmianie
o czym organizatorzy poinformują wcześniej wszystkich zainteresowanych.
Mapki do ściągnięcia w formacie .jpg na dole strony.
O godzinie 10:00 odbędzie się oficjalne rozpoczęcie imprezy i powitanie
przybyłych uczestników przez przedstawicieli organizatorów oraz członków
komitetu honorowego
Meta rajdu zlokalizowana będzie na terenie miejsca zatrzymania
„Marakana" w leśnictwie Cyranka (niedaleko budowanej obecnie drogi
obwodowej Mielca). W zależności od długości trasy przyjazd poszczególnych
grup planowany jest w godzinach między 12:30 a 14:00, kiedy to odbędzie się
rozdanie pamiątkowych gadżetów, upominków oraz wręczenie nagród
ufundowanych przez sponsorów. Na miejscu zaplanowano ognisko ze
skromnym poczęstunkiem.
Komitet Honorowy IV Mieleckiego Leśnego MiniRajdu Rowerowego:
Andrzej Chrabąszcz – Starosta Powiatu Mieleckiego,
Janusz Chodorowski - Prezydent Miasta Mielca,
Kazimierz Gacek – Wójt Gminy Mielec,
Elżbieta Wróbel – Wójt Gminy Niwiska,
Eugeniusz Galek – Wójt Gminy Cmolas,
Andrzej Głaz – Wójt Gminy Tuszów Narodowy,
Henryk Sytner – Redaktor Programu III Polskiego Radia, promujący od lat w swoich programach aktywny wypoczynek na świeżym powietrzu,
Hubert Sobiczewski – Nadleśniczy Nadleśnictwa Mielec,
Jakub Hoszowski – Medalista mistrzostw Polski w kulturystyce federacji NAC. Aktualny vice mistrz Polski,
Jacek Tejchma - Dyrektor Samorządowego Centrum Kultury w Mielcu,
Jan Kłodowski – Dyrektor Wydziału Ochrony Środowiska Starostwa Powiatowego w Mielcu,
Tadeusz Tomczyk – Prezes Polskiego Towarzystwa Gimnastycznego „Sokół 1893" w Mielcu,
Jerzy Piotr Krakowski – Prezes Mieleckiego Klubu Górskiego „Carpatia,"
Zygmunt Kołodziej – Dyrektor Miejskiego Ośrodka Sportu i Rekreacji w Mielcu,
Borys Świć – Przedsiębiorca, społecznik, aktywnie wspiera Mielecki Leśny MiniRajd Rowerowy od początku istnienia imprezy.
Cele imprezy:
- Promocja zdrowego trybu życia i ruchu na świeżym powietrzu,
- Popularyzacja sportu i turystyki rowerowej jako formy rekreacji i aktywnego wypoczynku,
- Promowanie walorów turystyczno-krajobrazowych lasów Nadleśnictwa Mielec,
- Popularyzacja szlaków i ścieżek przyrodniczo-edukacyjnych znajdujących się na terenie lasów Nadleśnictwa Mielec,
- Uwrażliwienie społeczeństwa na problemy związane z ochroną środowiska, przyrody ojczystej, zaśmiecaniem lasów i profilaktyką przeciwpożarową w lasach
- Integracja społeczności lokalnej i regionalnej.
Warunkami uczestnictwa w naszej imprezie jest zapoznanie się z Regulaminem imprezy i jego akceptacja, dokonanie drogą mailową rejestracji do dnia 18 czerwca 2014 r. do godziny 15:00 na adres pawel.ziobron@krosno.lasy.gov.pl oraz otrzymanie od koordynatora imprezy potwierdzenia mailowego zapisania na minirajd.
Zgłoszenie uczestnictwa musi zawierać: imię, nazwisko, nr PESEL uczestnika i nr trasy na której osoba chce wystartować.
Dodatkowo w wiadomości należy zawrzeć oświadczenie o treści:
Oświadczam, że zapoznałem/am się z regulaminem IV Mieleckiego Leśnego MiniRajdu Rowerowego i zaakceptowałem/am jego zapisy.
„Wyrażam zgodę na przetwarzanie moich danych osobowych dla potrzeb organizacji IV Mieleckiego Leśnego MiniRajdu Rowerowego, zgodnie z Ustawą z dn. 29 sierpnia 1997 r. o ochronie danych osobowych (Dz.U. z 2002 r. Nr 101, poz. 926 z późniejszymi zmianami).
Udział w rajdzie mogą brać osoby pełnoletnie, zaś osoby nieletnie mogą brać udział pod opieką osoby pełnoletniej bądź po dostarczeniu podpisanego oświadczenia rodziców ze zgodą na udział dziecka w imprezie. W wyjątkowych sytuacjach istnieje możliwość zapisu w siedzibie Nadleśnictwa Mielec przy ul. Partyzantów 11 w Mielcu.
Potwierdzeniem zapisania osoby na imprezę jest mail zwrotny od koordynatora imprezy.